QuickStart¶
About Metro Publisher¶
Metro Publisher is Cloud Computing / Software as a Service (SaaS). Packed with great features and at a price that no other CMS can beat, Metro Publisher is built to help media companies, regardless of their size, succeed online. It allows them to focus on their core competencies of growing audience, increasing revenue and building their brand online.
The Metro Publisher API¶
Accessing the API¶
The main account holder (the person who can access the Metro Publisher Service Dashboard) must give permission to you in the form of an API key in order for you to access the API. The Metro Publisher Service Dashboard is the place where purchase of the service (Metro Publisher) is set up and managed. Only the main account owner who initiated the service can log into the Service Dashboard, where they can manage API users and API keys.
Before an API key can be created, there needs to be an API user:

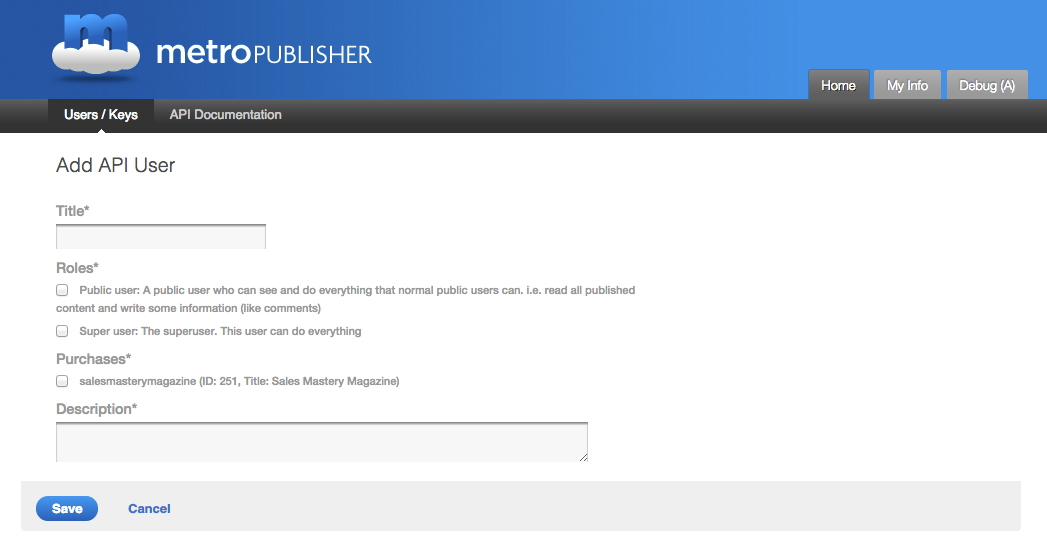
Form: Add API User (API > Users/Keys > Add API User)
An API user is a collection of API keys. It defines the roles (and therefore the permissions) that the API keys associated with it will have. It also defines for which Metro Publisher instances the API keys are authorized. The ID shown in brackets after the Metro Publisher purchase in the screenshot above is the ID you will need to construct the resource URLs for that specific Metro Publisher instance.
After creating an API user, you can create one or more API keys associated with this user. During the creation of the key, you will be given an API secret.
Once you have obtained an API key and secret, you will be able to access the API Resource Reference to the extend that your particular API key allows it.
See also
The fundamentals of this API are described in API Design Principals, which also explains authentication and authorisation.
Example: Locations¶
Let's start with a simple example of retrieving the list of locations of a Metro Publisher instance. There are various resources available for locations (see Locations) but for this example, we need to send a GET request to the locations resource:
>>> GET("/123/locations?fields=title")
{'items': [['Sample Book Store'],
['Sample Nightclub'],
['Sample Restaurant']]}
The resource in the example above is "/123/locations". "123" is the Metro Publisher instance id. The parameter passed to this resource is called "fields" and has the value "title".
Now we add a new location by sending a PUT request with the location information to /123/locations/{uuid}. You will have to provide the UUID (i.e. either create a new one or use the one stored in your database for this location).
>>> PUT("/123/locations/12345678-1234-1234-1234-123456789abc", {"urlname": "my-restaurant",
... "created": "2012-01-15T10:59:34.172635",
... "modified": "2012-01-21T14:32:16.324122",
... "coords": [40.1965, -74.16865],
... "geoname_id": 5097844,
... "title": "My Restaurant",
... "location_types": [],
... "email": "info@my-restaurant.co.uk"})
{'url': 'https://api.metropublisher.com/123/locations/12345678-1234-1234-1234-123456789abc',
'uuid': '12345678-1234-1234-1234-123456789abc'}
The response shows that the request went through without errors. So, the location was created and we can now retrieve its data again by sending a GET request to /123/locations/{uuid}:
>>> GET("/123/locations/12345678-1234-1234-1234-123456789abc")
{'closed': False,
'content': None,
'coords': [40.1965, -74.16865],
'created': '2012-01-15T10:59:34.172635',
'description': None,
'email': 'info@my-restaurant.co.uk',
'fax': None,
'fb_headline': None,
'fb_show_faces': True,
'fb_show_stream': True,
'fb_url': None,
'geoname_id': 5097844,
'lat': 40.1965,
'location_types': [],
'long': -74.16865,
'modified': '2012-01-21T14:32:16.324122',
'opening_hours': None,
'pcode': None,
'phone': None,
'price_index': None,
'print_description': None,
'sort_title': None,
'state': 'draft',
'street': None,
'streetnumber': None,
'thumb_url': None,
'title': 'My Restaurant',
'twitter_username': None,
'urlname': 'my-restaurant',
'uuid': '12345678-1234-1234-1234-123456789abc',
'website': None}
And the location appears in the list of available locations:
>>> GET("/123/locations?fields=title")
{'items': [['My Restaurant'],
['Sample Book Store'],
['Sample Nightclub'],
['Sample Restaurant']]}
